VoGro Mobile App
PRODUCT DESIGN · RESEARCH · UX DESIGN

INTRODUCTION
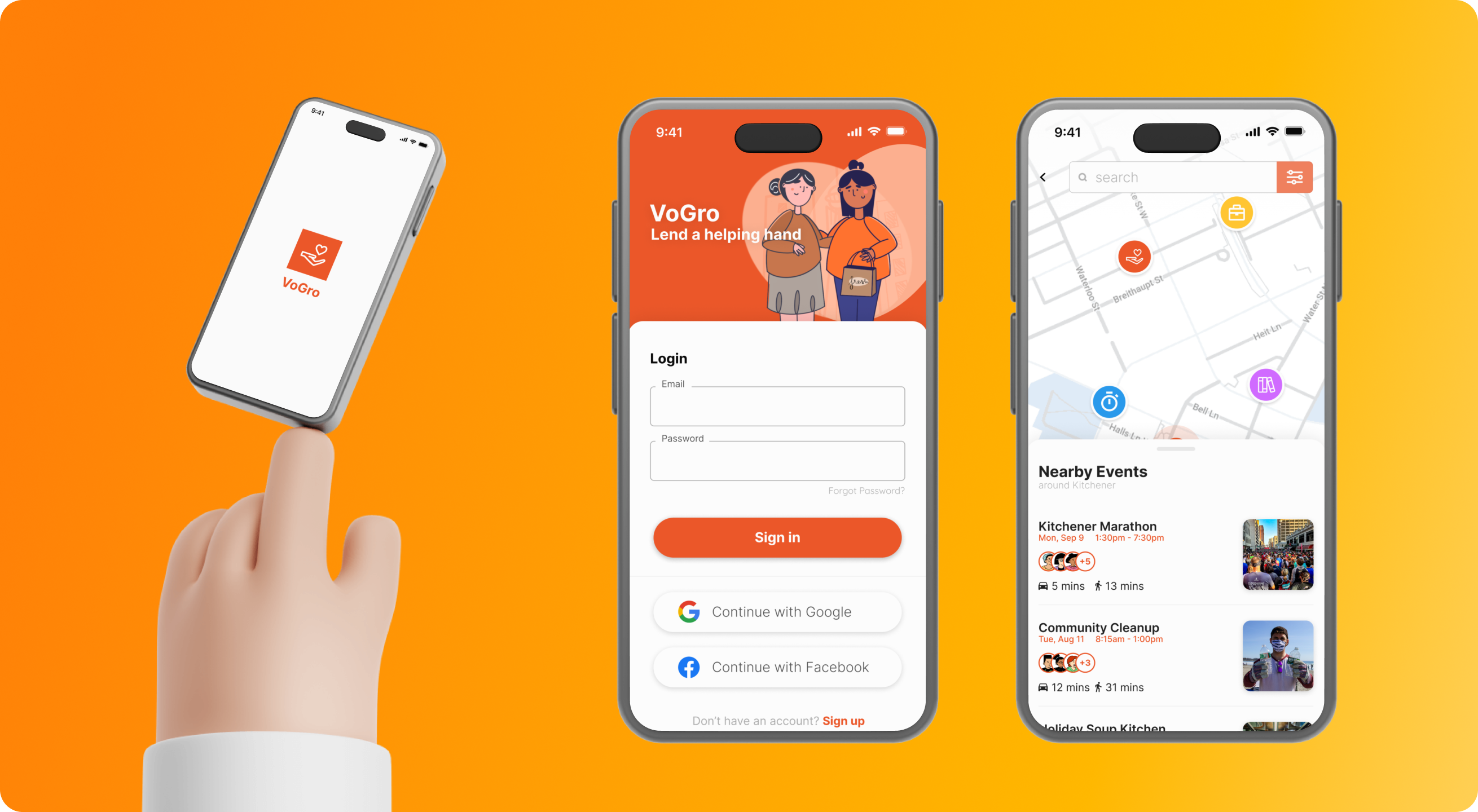
VoGro is a volunteer management platform, initially designed to improve the lives of those impacted by the pandemic. The platform evolved, encompassing community and social opportunities as well. We wanted to make this platform as accessible as possible. Following the development of our dashboard, we set out to design and develop VoGro’s mobile app that enables a helping hand.
MY ROLE
Research, analysis, product design, mobile design, user-testing
TOOLS
Figma, Illustrator
TIMELINENov 2022 - Aug 2021
PROBLEM STATEMENT
VoGro was created to help the community and aid those limited by the pandemic and its restrictions. VoGro was struggling to connect volunteers with community opportunities. How might we bring opportunities to volunteers in the midst of a pandemic?
BREAKDOWN OF THE PROBLEM
🔎 Volunteers are unable to find opportunities
Our dashboard and website platforms are not effective at recruiting new users or connecting them with volunteer opportunities.
😕 New users are often confused and do not follow through